A Work in Progress
I began thinking about how phones and devices are replacing cookbooks in the kitchen. Finding one’s place in a book that may or may not keep closing on you and taking up a huge amount of workspace isn’t ideal. And in today’s kitchen’s, if you’re like me, there is always a device on the counter. Why not eliminate the need for physical book altogether?
Getting rid of the traditional recipe on a page or notecard allows for expanded possibilities within the recipe to interact with dynamic checklists, automatically move forward as each step is completed and a more readable, easy to follow along process. It even allows for videos or diagrams to be incorporated.
Even modern online recipe sites are digital replicas of the printed version. Sure, some incorporate videos of the whole process but who can follow along real time with a 5 minute clip to make a 2 hour recipe? I have even seen apps which send shopping lists and have timers built in, but nothing fully incorporated.
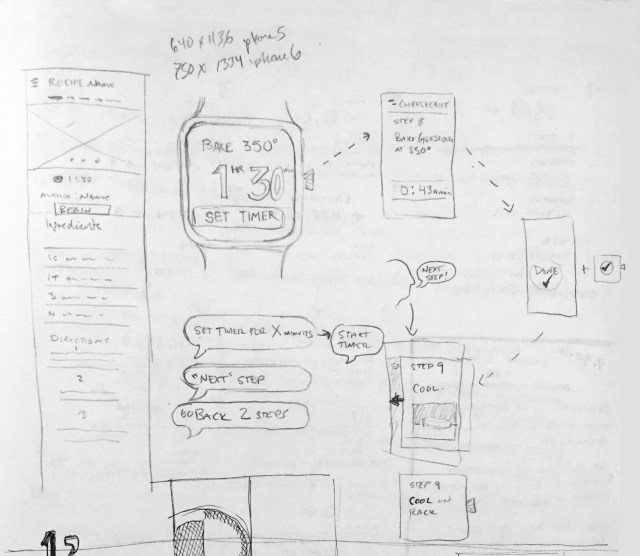
First Sketches
My initial thoughts were more along the lines of ticking off a list of ingredients or steps. As each step is checked off it automatically moves on to the next by highlighting it or isolating it in some way, eliminating the need to scroll and keep track of where you are in the cooking process. Most apps or websites show the full prep list but not each step individually.

Then, to really itemize the process, I imagine each step being its own ‘card’ or highlight that the user can click or swipe when done to move on to the next step.
(Another thought: this would be great for bots and AI like Alexa to say, “Next” which would eliminate the need to touch the device with dirty hands. Or even Read aloud the next step/clarify an instruction with a video or definition.)
With each step that mentions a time, a timer button set for that time would be integrated into that ‘card’. Again, a single touch to accomplish your goal. Further explorations will include video step-by-steps with the same ‘one-touch next’ functionality.
Below shows the first steps of the app process

From left to right:
1. Overview to read the whole process and get an idea of the steps. Swiping moves the user to the next recipe if browsing.
2. The ingredients list which is an interactive checklist to make sure all ingredients are ready. (In the animation, I’ve added a ‘select all’ button for list clusters to speed up the process if you know you have everything. Of course, if a mistake is made, one can deselect. I also thought it may be nice to be able to add, omit or edit ingredients to allow for personal preferences, diet, allergy, etc. and save for later use and sharing.
3. Two view options the user can select. The first is a list-style which expands the current step for people who like to see the whole picture or for easy recipes where it might make sense to build things out of order. The second is the ‘card’ style view which shows only the current step on the whole content area. It allows for more detail and clarification. It is also better to see at a quick glance. This is for more linear recipes where scrolling ahead is unnecessary.
Further sketches and mockups will include video functionality and step-by-step views.
Select Ingredients Flow
Functionality with wearables and devices

Recipe completion flow

